I enjoy Inkscape's ability to blend colors. It's almost like having gradients in a paint can.

This filter-effect is comprised of the following, in order:
I tried several new (to me) Inkscape features and effects in this animation of a radar screen:
The Animate GIF Effect Plugin did not work well at all on my old notebook running Linux. I do not know whether others have had success with this Python add-in to Inkscape. It worked really hard on my project -- to fill up my /tmp DIR with images from which it would build the animation. But, my image layers were much too complex for this tool and I never let it finish. It came close to rendering an animated GIF, but after ten minutes, I killed the process and ran Imagemagick: it worked, as always, and gave me the desired product in . . . (I can't count the low) . . . microseconds..
Here is my convert command:
convert -delay 15 -loop 8 ./*.png animated-radar-scanner.gif
And, here is a sprite of the images that I exported from Inkscape and fed to Imagemagick using the convert command.
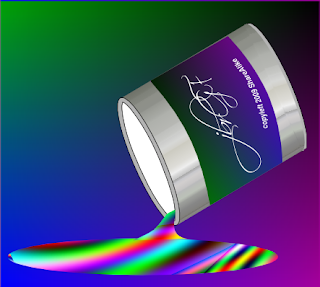
Applying linear and radial gradients to irregular shapes in Inkscape often fails to achieve the desired effect. Drawing curved surfaces, for example, using gradients on two-dimensional objects in Inkscape can be difficult and time-consuming.

So can drawing objects in perspctive when those objects have gradient borders. I commented on this issue in an earlier post. I used The Gimp to overcome this apparent limitation to Inkscape gradients and to achieve the effect that I desired. See how to make venetian blinds, drawing with Inkscape and the Gimp using gradient borders in perspective. The purpose of this experiment with Filter and Path Effects is to achieve a curved surface on a two-dimensional shape without using gradients. I have revised the approach to the problem, and have decided to try to design a solution using Inkscape's Filter Effects and apply the product to my shape as a pattern.
Advanced Inkscape users who are familiar with filter and path effects, converting objects to patterns, and applying patterns as fills to objects in Inkscape 0.46.
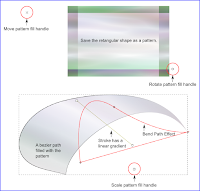
Start by drawing a rectangular shape. Select it and open the Filter Effects Dialog box (Object > Filter Effects).
Build a Filter Effect that contains the default color-matrix and turbulence, both applied to the Secure Graphic, with settings like those pictured below.

Once you are satisfied with your texture, convert the texture to a pattern by selecting the rectangle and clicking Alt+i (or Object > Pattern > Objects to Pattern). My pattern is pictured below.

Now, draw a shape using the Bezier tool.
You may wish to apply a path effect to the shape in order to achieve the desired effect. I bent the path using path effects (shift+control+7).The pattern and the shape are shown in step five, below.
Then, apply the pattern to the bezier path as a pattern fill using the Fill and Stroke Dialog box (Shift+Ctrl+F). The pattern and the shape are shown in step five, below.
Finally, as pictured below, use the move, rotate and scale handles to manipulate the pattern and achieve the effect that you desire inside of your Bezier path.

I wanted a shiny-steel, 3d appearance, so I zoomed in a great deal and moved all but the a few white highlights around until I was pleased with the result.
The briefinsights blog has some very useful examples of textures that can be made using color matrix together with turbulence in the Filter Effects dialog in Inkscape.
And, there is always the tutorial by the developer of Filter Effects.
Add some depth to the foreground of a flat drawing in a few steps.
Many clip art images that you may wish to use as samples are drawn well but may not be finished as far as you are concerned. Vector graphics are two dimensional by default, so this is an experiment in seeing where an image could benefit from additional work. In a later post, I describe one technique for creating a rounded surface in a flat object.
I got the inspiration for using the technique described in this post from an advertisement on television in which all objects of a animated cartoon where different shades of the same color -- the characters, the vehicle, the landscape, and the background. The shades and shapes on the television screen did not change, but their position relative to one-another changed to achieve a very effective animation. I was struck by how easy it would be to colorize shapes using the technique. And, as soon as I tried it in Inkscape, I realized that it was a good trick to use as one tries to apply different colorization schemes to a flat image.
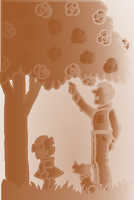
This effect does nothing more than to stripe each separate object in an vector graphic with a gradient. The effect affects the image by simulating rounded edges to shapes. One may use this as an intermediate step in deciding how to colorize a drawing -- that is, in deciding whether objects need to be raised or lowered in relation to other objects and whether gradients of different opacity and different depths of colors will achieve the effect that the author intends.
Beginning Inkscape users who wish to learn about gradient effects. Familiar with grouping and separating objects, duplicating objects, using the Fill and Stroke dialog box and the Align and Distribute dialog box in Inkscape.
If you are working with someone else's SVG image, ungroup objects until all paths are separate (ungrouped).
Select all objects and fill bounded areas with a neutral color of your choice. Change the fill to a linear gradient with an opacity to your liking (I used 70%).
Select the background object that provides color only behind all other objects (select no objects -- no paths or shapes) and separate this background object from the rest of the image -- that is, move it to the side.  We will call this the background and we will call the other set the foreground. If this background object does not exist in the image with which you are working, create a shape that you can use to achieve the effect in this step (In the image that I am using for this example, I have a background shape. But if I did not have one, I would create a rectangle because that is the overall shape of the image.).
We will call this the background and we will call the other set the foreground. If this background object does not exist in the image with which you are working, create a shape that you can use to achieve the effect in this step (In the image that I am using for this example, I have a background shape. But if I did not have one, I would create a rectangle because that is the overall shape of the image.).
Apply a radial gradient of 70% to the background using the same gradient base that you used to color the foreground. Lower this background object the the lowest level.
Select all of the objects in the foreground (the set from which you removed the background) and duplicate, then group the duplicates.
Select the foreground object(s) and select the background and using "Last selected" in the Align and Distribute dialog, align vertically and horizontally.

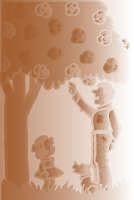
The model that I chose for this tip is available on the Open Clip Art Library. It was taken from a cartoon and colorized by OCAL author johnny_automatic. Inkscape users may import this image from the OCAL using File > Import From Open Clip Art Library and using the search term "father."
If you are importing a raster image into Inkscape, rather than working with an SVG, use the Potrace tool to separate the foreground objects from the background color (use Shift+Alt+B or Path > Trace Bitmap). Spread out the scans, leaving the background alone (separate from the other scans) and group all of the the scans (except the background color) in order to use the technique described in this tip.
The image in this demonstration may be imported into Inkscape from the Open Clip Art Library and is named ocal-0ZZ8UU-johnny_automatic_father_and_daughter_under_tree.svg.
Use File >: Import from The Open Clip Art Library. Use "father" as the search term.