
Experimenting with Inkscape's filters to simulate turbulent water.





 This work in progress represents the first step in a new, two-step process with which I am experimenting using Inkscape 0.47. I have painted the basic areas in this first step. I will paint on top of this base image in the second step.
This work in progress represents the first step in a new, two-step process with which I am experimenting using Inkscape 0.47. I have painted the basic areas in this first step. I will paint on top of this base image in the second step.

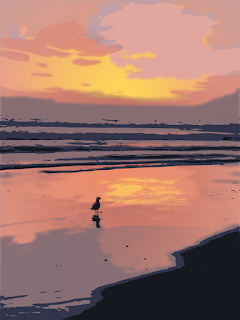
This study of a wave is based on a photo by photographer Tony Armstrong:
http://www.flickr.com/photos/tonyarmstrong/
The photo is licensed according to:








I have devised another method of simulating rocks using Inkscape 0.47 that is simpler and faster than the method described in the previous post. The illustration to the right contains the required settings. Click on the image to open a larger version.
This method achieves all of those that I identified in the previous post.

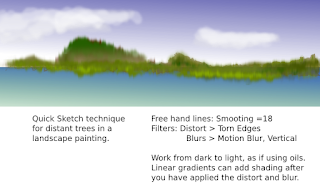
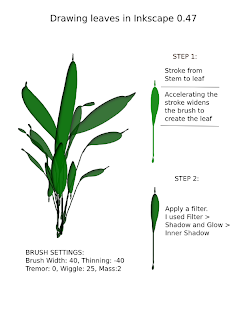
I left the rocks and cliffs on the mountain painting incomplete. I set down their placement to my satisfaction, but I do not like the contrasts within the rock itself -- that is, the cracked lava filter produced too much sparkle. To the right, I have outlined one technique in its various steps that I plan to try on the painting to achieve several benefits. The benefits that I seek include the ability to draw rocks over larger areas and then to trim them to the actual shapes that I see without having the filter effect change. You will find, as you experiment with Inkscape filters, that moving and resizing an object to which you applied a filter changes the filter's effect. Another benefit that I seek is to use a filter, but to change the contrast of the effect without altering the effect itself. In this case, I wish to lessen the sparkle and but keep the the effects of ridges achieved by using the filter in the first place. Finally, I wish to apply blurs and or gradients to objects which contain filter effects without changing the shape of the effect -- I want to affect only the filter effect's contrast with its surrounding objects. I have complained about ghosting when blurs are applied to filtered objects in another post on this blog (river with newly fallen snow), so I really am using this feature enhancement on one painting to solve a general problem that I have run across in other paintings. Finally, I have used the technique described here before with success with other filters (watercolor-style painting of river), so I wanted to see whether it would work as well on the cracked lava filter. It looks promising. Click on the illustration to see a larger version.

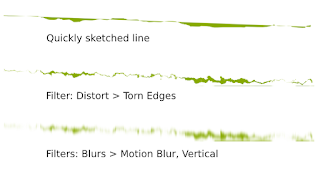
Some of the quirks in this work in progress are outlined in the composite of four images below. Each of the four images is on a separate, Inkscape 0.47 layer, and they are listed in the following order: the lowest layer is first in the series and the highest layer is last.
The rocks are only partially drawn in the composite on purpose so that you may see that I drew the shadows first, and then in a new, higher layer, I drew the rocks on top of some of the shadows. I have also drawn one set of rocks on the mountain's main vertical ridge in the composite but I have not applied the filter to it so that this stage of drawing is illustrated. Click on the composite of the four images to see more details, including a few instructions related to some of the brushes and filters used in the painting.
The original photo from which I drew inspiration for this painting may be found at:
http://www.flickr.com/photos/christianabe/2267147039/in/set-72157601230921726/ and its parent site and license at:

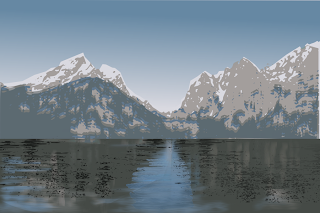
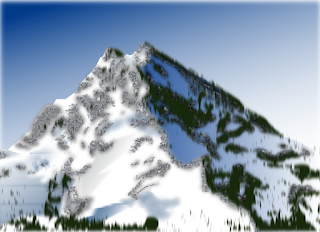
This painting was for fun and practice in creating paintings with reflections and in the application of the Inkscape 0.47 Snow Crest Protrusions Filter Effect.
I am quite happy with Inkscape's ability to ripple water and blur gradients in producing paintings with reflections. I learned a lot about how careful one must be with the snow crest filter.
I scanned the photo referenced below in order to "detect edges." This single trace was used over and over to gauge boundaries of shapes, especially the branches. I was able to use the snow crest filter on the bush in the foreground and to duplicate the snow on its branches when compared to the photo by applying the snow crest filter to brush strokes of different widths, lengths and shades that I drew over the outlined shape. This took a great deal of time and patience. If you look closely around the periphery of this foreground bush, you will see that it looks as good as it does because I applied a blur to it, but doing that messed with the snow crest filter so the image ghosts all around the edge. I tried several shortcuts 'cause I am lazy and so much work ended up producing lesser quality than I was after. None of the shortcuts worked very well, so I was never completely satisfied with the snow-crest filter.
The snow crest filter did not work well on shapes that I drew with only a stroke and no fill or shapes on whose fills I had applied a gradient and even worse when I tried to apply the filter to the scanned edges themselves. These paths must be too complex for the filter to work as designed. If you click on the image to see a larger version, you will see many counter-productive, side-effects of having applied the filter too indiscriminately, especially many small specs in one of the copies of the edge scan that ended up looking like stumps and also holes and gaps in the painting that I thought I had filled but that were uncovered after the filter was applied with a blur.
I will use the filter more carefully and selectively the next time that I use it in painting with Inkscape.
Photo source upon which this painting is based: http://www.flickr.com/photos/piper/2176247846/. The author ascribed the following rights via a Create Commons license: