Drawing with Inkscape and the Gimp using gradient borders in perspective:

The purpose of the demonstration:
To compare the use of the perspective tools currently available in the Gimp and Inkscape 0.46. I wanted to use linear gradients to outline sections of shapes drawn in perspective. The Gimp comes with some very nice gradients, and one can use them in Inkscape very easily. You simply import a gradient just like an image, and the gradient is then among the available gradients for selection under the Fill and Stroke dialog. My initial approach was to draw my decorative borders in Inkscape after importing Gimp gradients. Then, using the Inkscape perspective tool, I followed my perspective grids and altered the shapes with the borders along their edges. I wanted crown-molding on the walls and the wood-grain around the window-frame and on the floor, for example, and venetian blinds inside the window-frame. Not only was this plan difficult to affect, it did not work very well. I could get the overall shape, a wall for instance, to transform, but that shape's gradient-borders would not transform -- they ended up clipped as they neared the focal point. The Gimp gradient was OK farthest from the image's focal point, but less than full size near the focal point. So, I decided to depend on Gimp's perspective tool to transform each of the shapes with gradient borders and import the result in Inkscape. This technique produced much better results.
In the description below, I took the exercise one step farther. I created the venetian blinds in Inkscape, exported the blinds as a PNG, imported that PNG in the Gimp, transformed the shape using the perspective tool, and imported that for use within my Inkscape drawing.
Tools used to create the venetian blinds:
- Inkscape 0.46
- The Gimp 2.4.6
The intended audience and required skills:
Intermediate Inkscape and Gimp users: familiarity with Potrace, use of the Gimp perspective tool, importing Gimp gradients in Inkscape, editing linear gradients, duplicating shapes, and practiced using gradients for shading and lighting effects, drawing Bezier paths, clipping shapes, cloning shapes, and exporting selections to PNG.
How to begin making venetian blinds using Inkscape 0.46 and the Gimp 2.4.6.
Step One:
The Gimp gradient entitled "blinds" does not work well as realistic venetian blinds. Since the window in my design was going to end up being one of the key background elements, I wanted the blinds to look more realistic than they did when I used the Gimp "blinds" gradient. I decided to draw my own venetian blinds. I have a few sets of venetian blinds hanging in the room in which I draw, so I eyed them and drafted the following model.

Step Two:
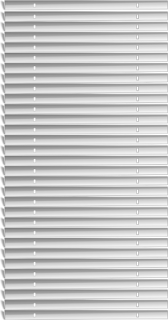
I then chose Edit > Clone > Create Tiled Clones in Inkscape. Using the following settings, I got what I was looking for immediately: Symmetry Tab -- P1: simple translation, and "Rows and Columns" 30 x 1, and Shift Tab -- Shift Y: 1.0% per Row.
Step Three:
Select all paths, group and export.

Step Four:
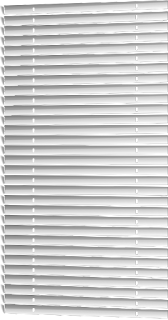
Open the exported PNG in GIMP, use the perspective tool to skew the blinds to achieve the desired shape and save.

Step Five:
Import the new shape in Inkscape and resize it so that it fits your window frame.

In the example below, I added two vertical lines to simulate the cords that ones uses to raise and lower a set of venetian blinds.

Helpful Resources:
The couch in this demonstration may be imported into Inkscape from the Open Clip Art Library.
Use File >: Import from The Open Clip Art Library. Use "couch" as the search term.





No comments:
Post a Comment