The purpose of the demonstration:
Gradients are Inkscape's strong-suit. This demo shows how to creatively combine gradients to affect a raised shape. The technique can be applied to buttons, picture frames, raised portions of other shapes, or clipped and used to simulate perspective.Tools used to create the demo:
Inkscape 0.46The intended audience and required skills:
Intermediate users of Inkscape (none of the basic steps in achieving the end result are explained nor are they illustrated). The banner pictured on the left is an example of an Inkscape gradient blend filter effect and gradient 3d effect. Click the image to view a larger resolution.
The banner pictured on the left is an example of an Inkscape gradient blend filter effect and gradient 3d effect. Click the image to view a larger resolution.These effects are very easy to achieve using Scalable Vector Graphics in a tool like Inkscape.
How to make this image using Inkscape 0.46.
- draw two gradients (I made two linear gradients of my own), apply each gradient to a separate shape (I used identical rectangles) and select both shapes.
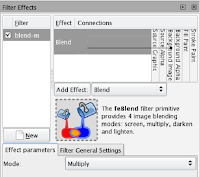
- open Objects > Filter-effects;
- configure and apply a blend > multiply filter.
- export the blended gradient as a png.
- draw a shape (I used a rectangle) and convert it to a path.
- open Effects > Modify Path > Edge 3d (apply the effect using the default settings).
- import the png (saved via export in step number three above) and resize the png to the 3d shape (I used a rectangle).
- lower the png so that the 3d effect is on top.
- group and export the shape (I used a rectangle) as a png.
 The filter effects are going to be even easier to use in Inkscape 0.47. You will be able to select pre-built filters as well as constructing your own in this next version of Inkscape, which is due for release on June 15, 2009.
The filter effects are going to be even easier to use in Inkscape 0.47. You will be able to select pre-built filters as well as constructing your own in this next version of Inkscape, which is due for release on June 15, 2009.Note that the same effect used here to achieve the blend can be achieved using the blend tool on the layers tab just as well (refer to Niko Kiirala on blend filter effects). The reason for using the filters-effects method in this tip is to get you interested in making your own filters. The filter-effects UI, new to version 0.46 and expanded and enhanced in version 0.47 of Inkscape, is easy to use and very flexible. And it is the best way to mix multiple effects (which cannot be done using the layers UI in Inkscape without separating your gradient shapes onto sepearate layers).





No comments:
Post a Comment